


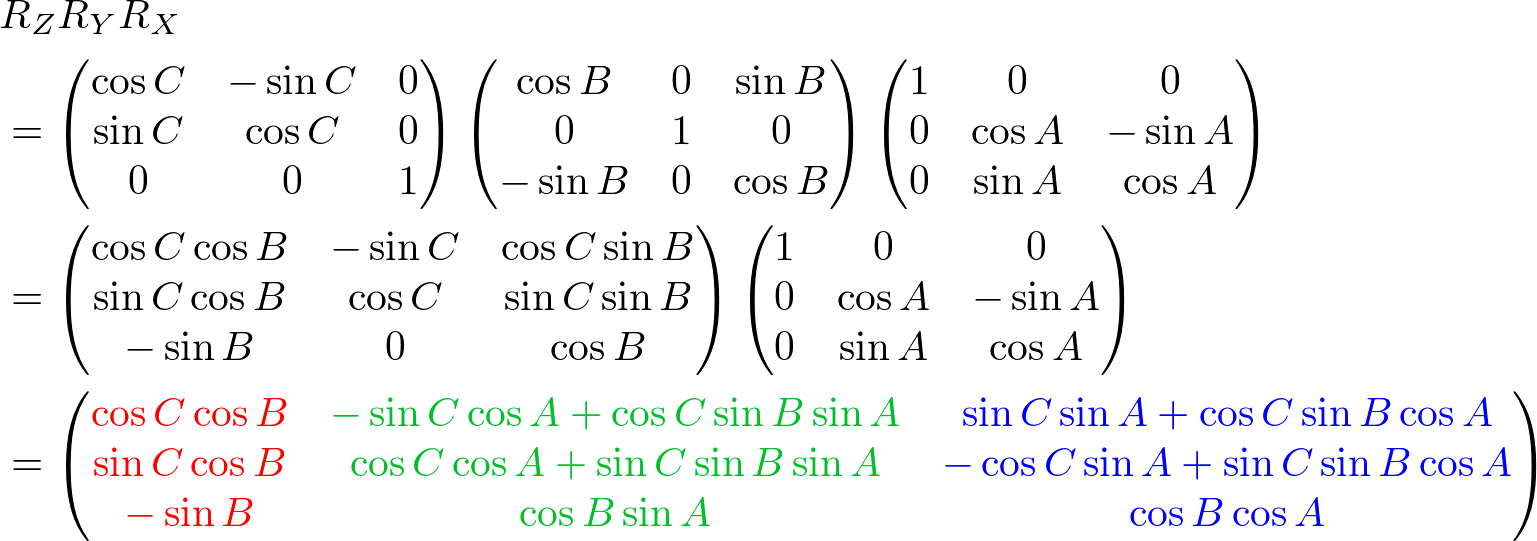
If I print this matrix, it will give me this:Īs you can see, the position, rotation and scaling values are distinct, easy to recognise, but only the position values get placed in the matrix in their original form (coloumn 3 rows ). Matrix4f m = Matrix4f::Transformation() //Matrix4f::Transformation(Vector3f position, Vector3f rotation, Vector3f scaling) Take a look: Īlright I came up with some explanation in the meantime if you're interested: so basically I have a line like this in my engine: I have tried many options like: glm::decompose, glm::extractEulerAngleYXZ, various quaternion casts to glm::eulerAngles, etc., and the only thing that worked was ImGuizmo::DecomposeMatrixToComponents and ImGuizmo::RecomposeMatrixFromComponents. Especially since this is only for the UI anyway. But I'm not entirely sure, I've never been successful at decoding it myself, I always chose to keep a separate hash map (std::unordered_map) with the entity id as key and glm::vec3 as value for the angles. So if you rotate it Y, X, Z (to reduce chances of a gimbal lock), I think it needs to be Z, X, Y. It is "encoded" into the upper 3x3 part of the matrix, so decoding it, I think needs to happen in the reverse order that you applied your Euler angles.

Size.z = glm::length(glm::vec3(model)) // Basis vector Z Size.y = glm::length(glm::vec3(model)) // Basis vector Y

Size.x = glm::length(glm::vec3(model)) // Basis vector X
MOTRIX ROTATIONS UPDATE
This practice is deprecated-instead, you should use the method, which will update the quaternion.Position and scale are easy: glm::vec3 position = model // 4th column of the model matrix Previous versions of the library included a `useQuaternion` property which, when set to false, would cause the object's to be calculated from an Euler angle. For this reason, object rotations are always stored in the object's. Euler angles are subject to a problem called "gimbal lock," where certain configurations can lose a degree of freedom (preventing the object from being rotated about one axis). Three.js provides two ways of representing 3D rotations: and, as well as methods for converting between the two. When either the parent or the child object's transformation changes, you can request that the child object's be updated by calling ().
MOTRIX ROTATIONS MANUAL
Calling `updateMatrix` will clobber the manual changes made to the matrix, recalculating the matrix from `position`, `scale`, and so on.Īn object's stores the object's transformation relative to the object's to get the object's transformation in world coordinates, you must access the object's. Note that `matrixAutoUpdate` must be set to `false` in this case, and you should make sure not to call `updateMatrix`. The class has various methods for modifying the matrix: If the object is static, or you wish to manually control when recalculation occurs, better performance can be obtained by setting the property false:Īnd after changing any properties, manually update the matrix: The object's matrix from these properties:īy default, the `matrixAutoUpdate` property is set true, and the matrix will be automatically recalculated. Modify the object's `position`, `quaternion`, and `scale` properties, and let three.js recompute There are two ways to update an object's transformation:
MOTRIX ROTATIONS HOW TO
This page describes how to update an object's transformation.Ĭonvenience properties and `matrixAutoUpdate` Every instance of has a which stores that object's position, rotation, and scale. Three.js uses `matrices` to encode 3D transformations-translations (position), rotations, and scaling.


 0 kommentar(er)
0 kommentar(er)
